こんにちは、マサです。
この記事では、Webデザイナーの仕事内容について解説します。
 モモ
モモ
うん。そうだよ。 そうなんだけど、もう少し具体的に解説するね。 マサ
マサ
Webデザイナーの仕事内容は、ブラウザ上に表示させる情報媒体のレイアウトの作成や装飾を行う職業です。
また、パソコンやスマートフォンに表示されるものを、WEBサイトやWEBページと呼びます。
WebサイトやWebページには、ホームページやランディングページといったものがあり、これらは大きく分けて3つの要素で構成されています。
Webデザインに必要な3つの要素とは?
Webデザインには、必要な3つの要素あります。
それは、
- デザイン
- コーディング
- プログラミング
です。
これらを手順に沿ってご紹介したいと思います。
要素その1:デザインについて
デザインは、基本的にはデザイナーが行います。
デザイナーは、WEBサイトのレイアウトを決めたり、装飾をするといった作業を行います。
また、デザインを行う際はツールを使用します。
ツールは色々あるのですが、有名なもので言うと、Adobe製のPhotoshopやIllustratorといったものがあります。
要素その2:コーディングについて
コーディングとは、デザインをブラウザ上で表示させるために、
- HTML
- CSS
といったマークアップ言語を使って行います。
HTMLとは
HTMLとは(Hyper Text Markup Language)の略で、Webページを作成するための言語の1つです。(現在はHTML5が主流となっています)
普段、私たちが目にするWebサイトのほとんどは、HTMLで作成されています。
CSSとは
CSSとは(Cascading Style Sheets)の略で、HTMLで構成されたWebサイトを、装飾する際に使う言語です。
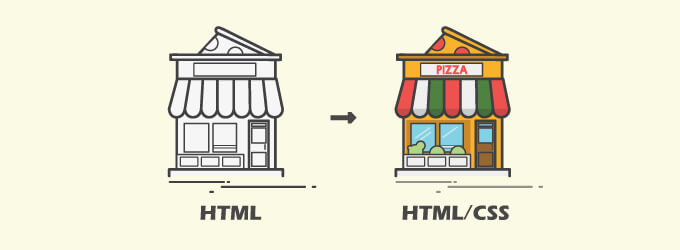
*こんな感じで↓

HTMLは骨組みで、そこにCSSで装飾を加えるといったイメージです。
要素その3:プログラミングについて
Webデザインを行う際に、必要なプログラミング言語としてHTML、CSSの他に、JavaScriptといったものがあります。
Webサイトを閲覧した際に、動的な(動きのある)サイトを見たことありませんか?
例えば、
- 画像がスライドしている
- 画像が拡大、縮小する
- メニュー画面が表示非表示する
といった感じに。
これらは全て、サイト内でプログラムが働いているからこの様に見えるのです。
プログラムを使うと、サイト全体が閲覧しやすくなったり、サイトを利用するユーザーの利便性を上げたりすることができます。
ただ、JavaScriptはHTML/CSSと比べて、やや複雑なプログラミング言語になります。
プログラミングは、Webデザイナーの仕事というよりも、どちらかというとプログラマー寄りの仕事になります。
JavaScriptについて詳しくはこちらの記事をご覧ください。→https://www.webcreatorbox.com/tech/jquery-tips20
まとめ
今回は、Webデザイナーの仕事内容について解説してみました。
Webサイトができるまでの過程は複雑ですが、仕組みはお分りいただけましたでしょうか?
この記事を読んで、少しでもWebデザインという仕事に興味を持っていただけると幸いです。



コメントを残す